Test auf Barrierefreiheit - Testbericht
Formulare
Positiv bewertet
Die Beschriftungen der untersuchten Formulare sind durch <label>-Tags mit den Eingabefeldern verknüpft. Dadurch ist eine eindeutige Zuordnung gewährleistet.
Kritik und Empfehlungen
Das Bestellformular wird im Internet Explorer nicht korrekt dargestellt (getestet mit Versionen 6 und 7).
Es kommt zu Überlagerungen mit anderen Elementen.
Grundsätzlich lässt sich das Bestellformular auch ohne Javascript benutzen.
Bei abgeschalteten Skripten wird jedoch nicht überprüft, ob alle Pflichtfelder ausgefüllt wurden. Sicherheitsbewusste Nutzer, die
Javascript deaktiviert haben, erfahren somit nicht, dass Angaben fehlen. Zu empfehlen ist, die Überprüfung serverseitig z. B. über
ein PHP-Skript auszuführen. Beim Bestellformular sollten alle Pflichtfelder optisch und in Textform gekennzeichnet werden.
Der große Abstand zwischen Beschriftung und Eingabefeld erschwert die Zuordnung. Für Benutzer einer Bildschirmlupe kann das
Ausfüllen des Formulars schwierig werden. Durch geringere Abstände oder zusätzliche Linien lässt sich das Problem leicht beheben.
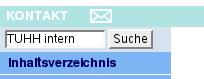
Das Eingabefeld für die Suche auf den Seiten links oben hat keine Beschriftung. Es sollte zumindest ein aussagekräftiger
Hinweis im Eingabefeld (z. B. "Suchbegriff") vorgegeben werden. "TUHH Intern" gibt keine Auskunft über die die
Funktion des Feldes. Wichtig, ist, dass die Textvorgabe bei Aktivierung des Eingabefeldes gelöscht wird.
Umsetzung
Das Bestellformular wird nicht mehr mit dem Typo3 Inhaltselement Forms > Form erstellt, sondern als CGI-Skript erstellt und mit diesem Skript auch ausgewertet. Es wird darauf geachtet, dass das Formular auch im Internet Explorer korrekt dargestellt wird. Alle in der obigen Empfehlung angesprochenen Punkte werden berücksichtigt.
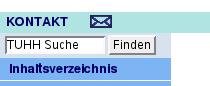
Das Eingabefeld für die Suche wurde entsprechend der obigen Empfehlung abgeändert.
Die nachfolgenden Grafiken zeigen das Suchfeld vor und nach der Änderung.

vorher

nachher

